오늘은 오전시간과 오후시간동안 이번주에 시작한 팀 프로젝트를 했다. 어제까지는 강의를 수강하랴 팀 작업 따라가랴 정신이 없었지만 오늘 하루는 온전히 팀 프로젝트에 집중할 수 있는 시간이었다.
개인 페이지를 먼저 작업하게 되었는데, 웹 개발 종합반에서 수강했었던 것을 활용해서 페이지를 만들었다.
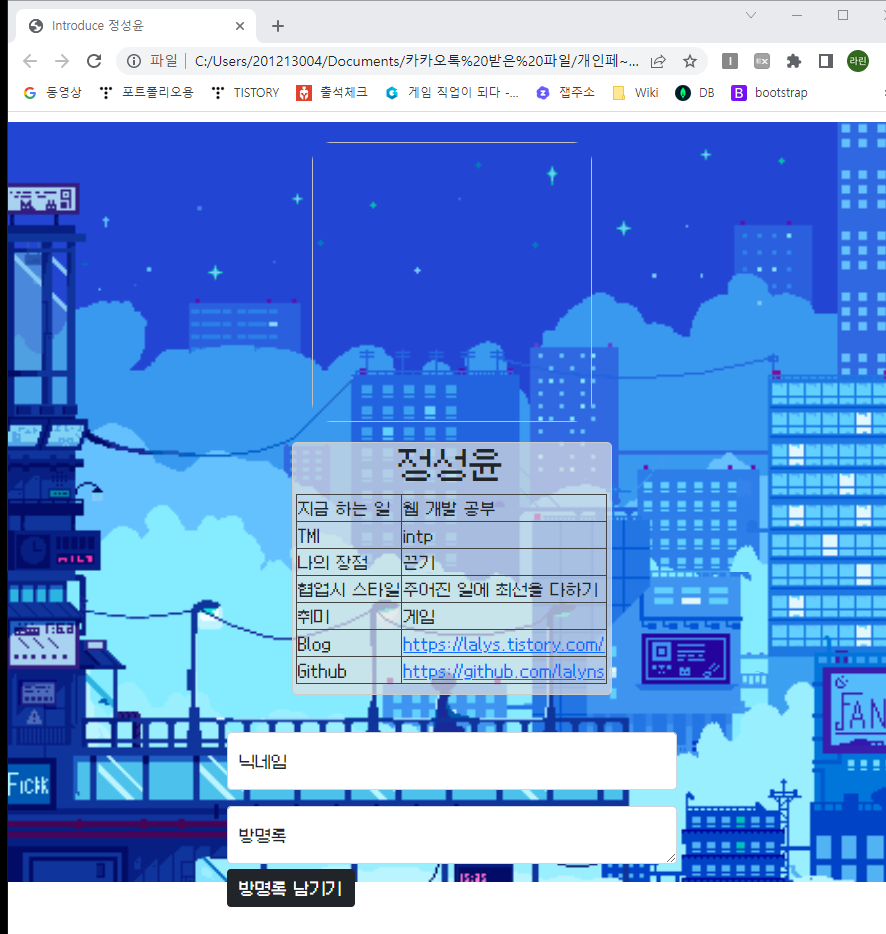
아래는 오전시간동안 만들었던 결과물이다.

페이지 베이스는 숙제로 했었던 팬명록을 활용해 만들었는데, 만든 결과물이 심히 마음에 안드는 느낌이였다. 그래서 오후시간동안 필수 구현 기능을 제외하고, 디자인부터 전부 새로 만들기로 했다.
일단 페이지를 어떻게 구상할까 생각을 했을 때, 요즘 전자 제품들 페이지 광고가 딱 떠올랐다. 영감을 얻은 페이지는 삼성 Z플립 페이지인데 나도 내 소개 페이지를 스크롤 애니메이션을 활용해서 해야겠다 라는 생각이 들었다. 일단, 구현에 앞서서 역시 뭐든 정보를 찾을려면 구글링이 최고긴 한거같다. 내가 모르는것들은 다 적혀있다. 진짜로
스크롤 애니메이션을 구현하기 위해서는 일단 가장 중요한것이 html의 구조를 이해하는 것이다. 웹 개발을 시작하면서 크게 생각하지 않았던 부분이였는데 처음부터 어렵게 느껴지더라.
대부분의 html 태그들은 기본적으로 static 속성을 가진다. 즉, 사용자가 어떻게 조작하더라도 페이지 내의 컨텐츠들은 다 정적인 이미지가 된다. 내가 오늘 처음 만든 소개 페이지가 바로 그렇다. 그리고, 다음 속성으로 fixed 속성인데, 이 속성은 뷰포트 즉, 화면공간의 좌표에 고정시킬수 있는 속성이다. 그러나, 내가 구현하고싶은거는 내가 스크롤링 함에 따라서, 무언가 움직였으면 하는데, 뷰포트 내에서 고정시킨 상태로 된다는 것은 내가 원하는 것이 아니다. 그래서 알아본 것이 바로 sticky 속성이다. sticky는 기본적으로 static과 fixed의 두가지 속성을 가지고있다. 내가 설정한 x와 y의 위치값에 도달하기 전에는 static 속성을, 각 위치값에 도달 이후에는 fixed처럼 동작하게되는 속성이다. 즉, 내가 구현하고 싶은 방식이다.
찾아보니 예제는 많았는데, 따라하기가 힘들었다.

누가 만들었는지 모르겠지만 정말 잘만든 듯?하다
예제를 따라 만들면서 태그간 속성, class의 이름이 어떻게 연결되는지도 배울 수 있었다. 특히 JS에서 C#에서도 활용했던 여러가지 코드의 생김새가 눈에 들어왔다. 역시 찾아보니깐 비슷한 내용이더라.
연습했던 예제를 활용해서 이제 내 소개페이지를 작성했다.

이제야 뭔가 있어보이는 소개페이지가 된거같다. 미니 프로젝트를 진행하면서 많은것을 배우는 것같다. 이번주 처음 웹 개발을 시작했는데 많은 코드를 따라서라도 쳐보니 뭔가 나오는것 같다. 첫 날에 느꼈던 감정들이 꽤나 많이 해소된 하루였다.
이제 내일은 팀 작업을 마무리하고 정리할 예정이다. 오늘 만든 개인 소개 페이지를 조금 더 손봐야겠다. 아직도 여러가지로 부족한게 느껴지긴한다.
'TIL&WIL' 카테고리의 다른 글
| WIL&TMI - 내일배움캠프 1주차 (0) | 2022.11.07 |
|---|---|
| TIL&TMI - 11/4 (내일 배움 캠프 4기 - 5일차) + 한 주간의 회고 (0) | 2022.11.07 |
| TIL&TMI - 11/3 (내일배움캠프4기 - 4일차) (0) | 2022.11.03 |
| TIL&TMI - 11/1 (내일배움캠프 4기 - 2일차) (0) | 2022.11.01 |
| TIL&TMI - 10/31 (내일배움캠프 4기 - 1일차) (0) | 2022.10.31 |