
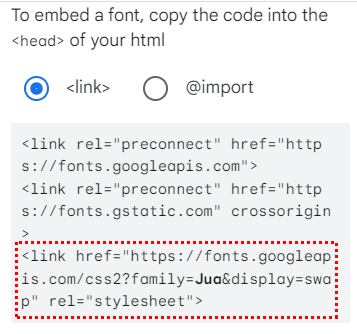
먼저 페이지의 글꼴을 수정해보자. https://fonts.google.com/?subset=korean 에서 마음에 드는 글꼴을 정하고, 정했으면 그림과 같이 따라한다.


글꼴은 페이지 전체에 적용할 것이기 떄문에, 페이지 부분인 <body> 적용한다.
/*글꼴 적용*/
body{
font-family: 'Jua', sans-serif;
}/* 외곽선 적용 login-box */
outline-width: 2px;
outline-color: #030303;
outline-style: solid;
그리고 로그인 페이지의 영역을 확실히 하기 위해서 외곽선을 추가해 주었다. 이제 전체적인 모양은 정해 졌으니 내부요소를 수정하자. 먼저 각각의 요소들을 영역의 가운데 정렬을 하자.
/* 로그인 페이지 요소 가운데 정렬 */
display: flex;
flex-direction: column;
align-content: center;
text-align: center;
justify-content: center;
align-items: center;
이것으로 로그인 페이지 작성을 완료 하였다.
'HTML,CSS,JavaScript' 카테고리의 다른 글
| 07. CSS, 배경 이미지 추가하기 (0) | 2022.11.04 |
|---|---|
| 06. CSS, 로그인 페이지 만들기 (0) | 2022.11.03 |
| 05. CSS, 사용하기 (0) | 2022.11.03 |
| 04. CSS, 기초 (0) | 2022.11.03 |
| 03. HTML, 본문 (0) | 2022.11.03 |