먼저, 간단한 아래와 같은 HTML 파일을 준비했다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> 나만의 로그인 페이지 </title>
</head>
<body>
<h1> 로그인 페이지 </h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button> 로그인하기 </button>
</body>
</html>
이제부터 css를 활용해서 위 페이지를 꾸며 볼 것이다.
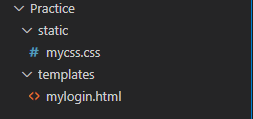
가장먼저 프로젝트아래 templates 폴더와 static 폴더를 생성한뒤, html 파일은 templates 폴더에 넣어주고 css파일을 static 폴더 아래에 생성 해주었다.

이제부터 html 파일에, css 파일을 연결할 것이다. 아래의 코드를 활용하여 <title> </title> 태그 아래에 붙여 주었다.
<link rel="stylesheet" type="text/css" href = "../static/mycss.css">이제부터, html에서 구조를 만들면, css 파일에서 레이아웃과 디자인을 구현할 것이다. 이제부터 시작이다.
'HTML,CSS,JavaScript' 카테고리의 다른 글
| 07. CSS, 배경 이미지 추가하기 (0) | 2022.11.04 |
|---|---|
| 06. CSS, 로그인 페이지 만들기 (0) | 2022.11.03 |
| 04. CSS, 기초 (0) | 2022.11.03 |
| 03. HTML, 본문 (0) | 2022.11.03 |
| 02. HTML, 제목 (0) | 2022.11.03 |